http://www.wardpeter.com/?p=1055
Steps:
Configure settings on Document Library:
- Open SharePoint Site and go to Library Settings of document library where you want to configure Information Management Policies.

- On Library Settings Page click on the Content Type for which you want to configure Information Management Policies. E.g.:

- On Content type settings page click on “Information management policy settings”

- On Edit Policy Page, click on “Enable Retention” checkbox so the Add a retention stage link will be visible. Click on Add a retention stage link.

- On Stage properties dialog specify following input for time period:
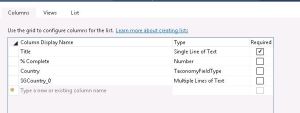
- Select “Created” field in the columns dropdown.
- And specify 0 in the textbox and select days in the dropdown.

- On Stage properties dialog select “Start a workflow” in the action dropdown and in start this workflow dropdown select the workflow that you want to start and click on OK button in the dialog.

- Click on OK button on Edit Policy Page.
Change the schedule of Information management policies timer jobs
- Open SharePoint Central Administration Site and go to Monitoring -> Review job definitions.

- On Job Definitions Page, look for the “Information management policy” timer job for the web application where you have configured Information management policy on document library.

- On Edit Timer Job Page change the schedule to run every 1 min as follows:
- Select Minutes radio button.
- And specify 1 in the textbox.
- Click on OK button.

- Again go to Job Definitions Page, look for the “Expiration policy” timer job for the web application where you have configured Information management policy on document library.
- Select Minutes radio button.
- And specify 2 in the textbox.
- Click on OK button.

- Now workflow will be triggered approximately 3-5 minutes after a new document or form is created in your library using the content type for which you configured Information management policy.
Notes:
If you do any changes in workflow publish the workflow after configuring the information management policies then you will need to update the workflow in Information management policies settings as follows:
- Go to Information management policies settings of content type as mentioned in above steps(1 to 3)
- Click on “Edit” option for the retention policy.

- If you see the workflow then it must be showing Previous version in the Start this workflow dropdown as shown in the below screen shot.

- So change the workflow in the Start this workflow dropdown to the actual workflow that you want to run and click on OK button.

- Click on OK button on Edit Policy page.
- Click on “Edit” option for the retention policy.
Happy SharePointing !!